关于mockjs,官网描述的是
1.前后端分离
2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
3.数据类型丰富
4.通过随机数据,模拟各种场景。
总结起来就是在后端接口没有开发完成之前,前端可以用已有的接口文档,在真实的请求上拦截ajax,并根据mockjs的mock数据的规则,模拟真实接口返回的数据,并将随机的模拟数据返回参与相应的数据交互处理,这样真正实现了前后台的分离开发。
与以往的自己模拟的假数据不同,mockjs可以带给我们的是:在后台接口未开发完成之前模拟数据,并返回,完成前台的交互;在后台数据完成之后,你所做的只是去掉mockjs:停止拦截真实的ajax,仅此而已。
在项目中尝试了mockjs,mock数据,实现前后端分离开发。
1.安装vue-cli全局脚手架
npm install –global vue-cli
2.创建vue项目
vue init webpack mockjs
cd mockjs
npm install axios –save
3.安装mockjs
npm install mockjs –save-dev
在安装过程中我出现了以下问题:
npm install stylus-loader 警告
需要另外一个组件支持,
npm install –save stylus stylus-loader
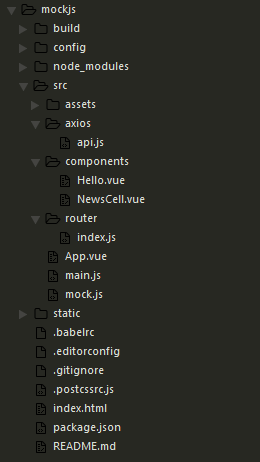
这样搭建好VUE,项目目录如下:

axios/api 用来封装axios
Hello.vue 页面首页
NeswCell.vue 新闻组件
router/index.js 路由
main.js 入口js
mock.js mockjs文件
5.在入口js里引入mockjs
1 | // The Vue build version to load with the `import` command |
6. 添加一个mock规则
1 | // 引入mockjs |
7. 在Hello.vue 中请求文档接口,并接收mock数据
1 | <template> |
8. 在NewsCell.vue展示数据
1 | <template> |
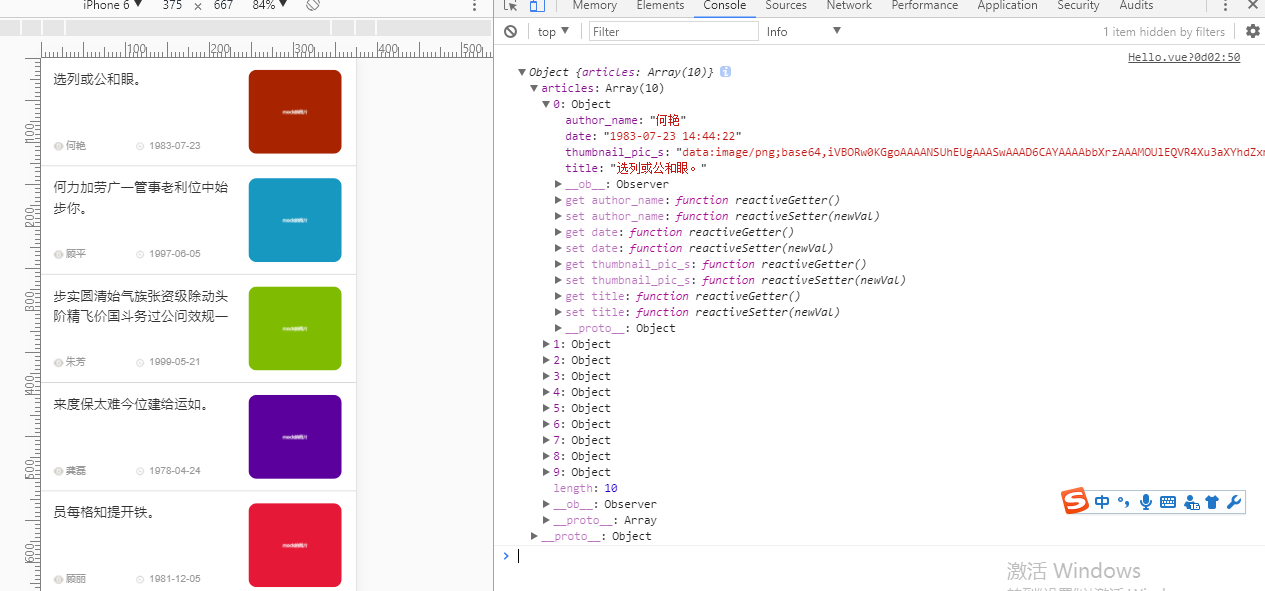
最终结果: