在本次前端代码的编写过程中,我负责的主要是活动详情和报名页面。在两个页面中,均存在buttom组件的应用。在这里我简单记录下这一组件的使用方法。
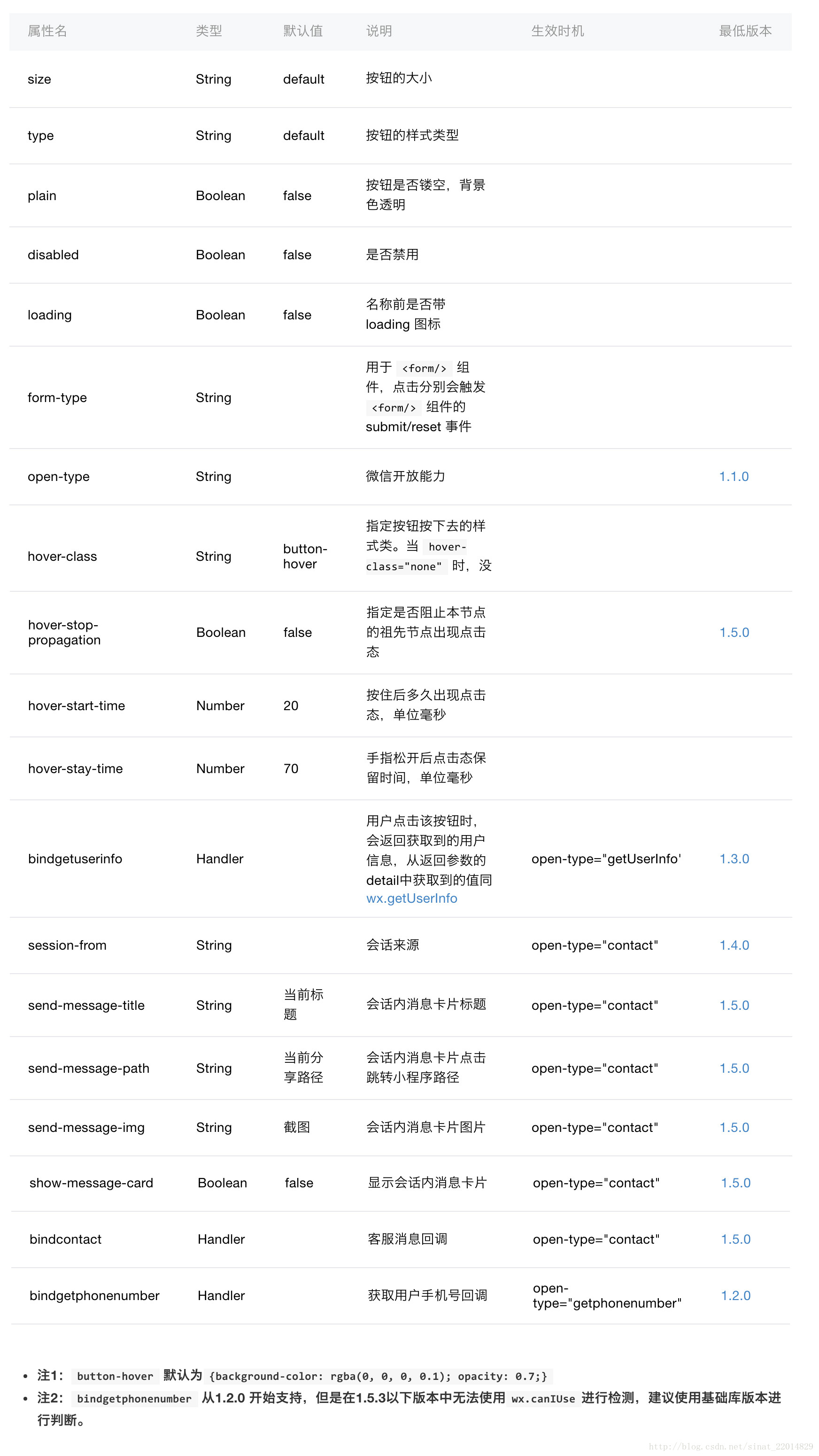
小程序中的button除了是个单纯的按钮之外包含很多其他功能,除了前边有一些很基本的的如size,type,plain, disabled,loading等这类比较常规的选项之外,后边还有一些其他我感觉有点新鲜的功能。

1. 首先是hover-stop-propagation
看名字就能看出来是阻止冒泡。作用是阻止本节点的祖先节点先出现点击态,默认false,这一次就用到了这个。
2. hover-start-time和hover-stay-time
分别表示按住后多久出现点击状态以及手指松开后点击状态保留时间,单位毫秒。
3. bindgetuserinfo
用户点击该按钮时,会返回获取到的用户信息,从返回参数的detail中获取到的值同wx.getUserInfo
4. session-from, send-message-title, send-message-path, send-message-img, show-message-card, bindcontact
均显示open-type=”contact”,与客服消息有关。暂时还用不到。
<button open-type="contact">进入客服会话</button>
5.bindgettphonenumber
获取用户手机号回调
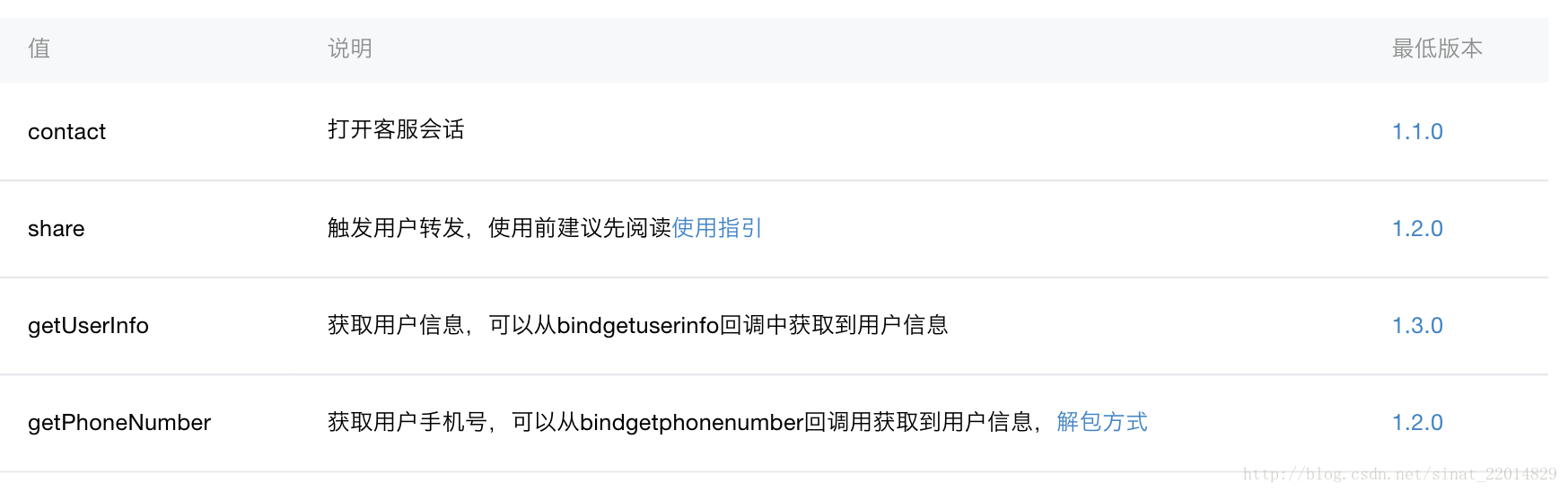
6. open-type有效值:

1 | <view class="{{'blue-button'}}" bindtap="{{'enrollButtonTap'}}" data-poster-id="{{currentPoster.posterId}}"> |